Vuex(v4.x)
Vuex란?
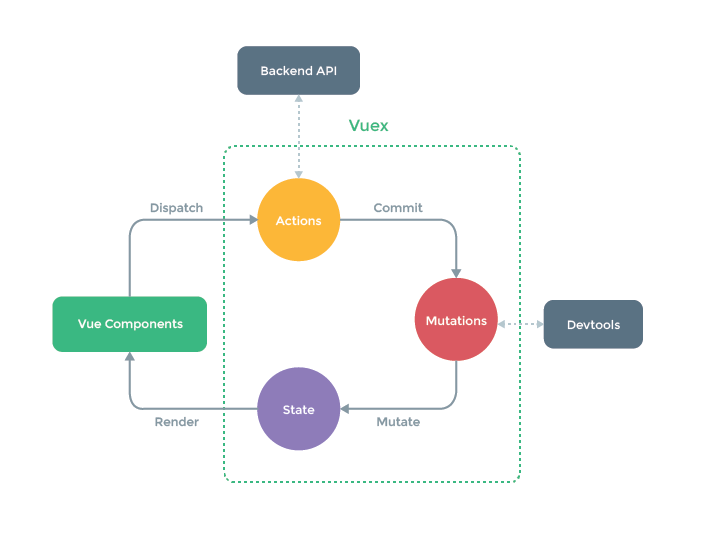
Vuex
- 어플리케이션의 복잡도가 올라가고 컴포넌트 수가 많아지면 컴포넌트간의 데이터 전달 및 관리가 어려움
- Vuex : Vue.js를 위한 상태관리 패턴 + 라이브러리
- 모든 컴포넌트에 대한 중앙 집중식 저장소 역할
- 예측 가능한 방식으로 상태 변경 가능
상태 관리 (State Management)
- 여러 컴포넌트간의 데이터 전달과 이벤트 통신을 한 곳에서 관리하는 패턴
- Vue : Vuex
- React : Redux, Mobx

설치
1 | npm install vuex@next --save |
Vuex 시작하기
store(저장소)
- 모든 Vuex 어플리케이션의 중심
- 어플리케이션의 상태를 저장하고 있는 컨테이너
Vuex store vs 일반 전역 개체
- Vuex store는 반응형
- 컴포넌트는 저장소의 state 검색시 저장소의 상태에 정의된 변수값의 변경 여부를 바로 알 수 있음
- 저장소의 상태를 직접 변경 불가
- 저장소 상태 변경 유일한 방법 : 명시적인 커밋을 이용한 변이
- 따라서 모든 상태에 대한 추적이 가능한 기록이 남길 수 있음
1 | //초간단 스토어 |
- 위의 저장소는 전역등록이 되어 있어야한다
StoreAccess 사용 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<template>
<div>
<p>Count : {{count}}</p>
<button type="button" @click="increment">Increment</button>
</div>
</template>
<script>
export default {
name: "StoreAccess",
computed: {
count() {
return this.$store.state.count; //전역등록이 되어있으면 바로 이렇게 접근 가능
}
},
methods: {
increment() {
this.$store.commit('increment'); //직접 접근하지 않고 commit을 통해서만 변경 가능
}
}
}
</script>
State
state : 프로젝트 전체에서 공통으로 사용할 변수를 정의
- state에서 정의된 변수는 모든 컴포넌트에서 사용 가능
- state 관리를 통해 모든 컴포넌트에서 동일 값 사용 가능
- state에 정의된 변수는 위의 예제처럼 computed속성을 이용해서 변경사항을 항상 추적 가능
Getters
1 | import {createStore} from "vuex"; |
- 장바구니의 데이터를 state에서 변수로 관리한다면
- 필요한 내용에 대한 getters를 정의해서 쉽게 가져올 수 있다
- 컴포넌트에서는
this.$store.getters를 이용해 getters에 정의된 값에 접근할 수 있음
Mutation
- Vuex는 state에 정의된 변수의 직접 변경을 허용하지 않음
- 반드시 mutation을 이용해서 변경해야 한다
- mutation은 비동기가 아닌 동기처리 → state 변수의 변경사항 추적 가능
- 사용방법
- mutation handler 생성
- 저장소에 변이 핸들러를 생성
- store의 commit으로 변이 핸들러 호출
- 변이 핸들러는 직접 호출하지 않고 store의 commit 메서드를 사용해서 호출
Actions
- actions는 mutations와 유사
- action을 통해 mutations에 정의된 함수 실행 가능
- why action? mutations가 있는데 왜 굳이? action을 통해 실행?
- actions에 정의된 함수안에서는 여러 개의 mutations를 실행 가능
- mutations와 달리 비동기 작업 가능
- actions 등록 함수 → 비동기 처리 후 mutation 커밋 가능 → 저장소에서 비동기 처리 로직 관리 가능
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32actions: {
increment(context) {
//비동기 처리
context.commit('increment')
}
}
```
### Vuex 실무 예제
- 가장 많이 사용 되는 예 : 사용자가 로그인시 사용자정보를 Vuex의 store에 저장해서 사용
- 사용자 account를 프로젝트 전체에 걸쳐 변경사항을 관리하는 데이터 처리시 매우 유용
```js
import {createStore} from "vuex";
import persistedstate from "persistedstate";
const store = createStore({
state() {
return {
user: {}
}
},
mutations: {
user(state, data) {
state.user=data;
}
},
plugins: [
persistedstate({
paths: ['user']
})
]
});
export default store;
빌드
1 | npm run build |
- dist폴더에 배포파일 생성